Many of you have already noticed that since the New Year, we have migrated our new “beta” player to be the primary/default player, then to be the only player.
We are excited about this new player!
It features the very latest release of jwplayer from longtailvideo.com.
Here’s some new features/improvements worth mentioning:
- html5 is now the default — flash is a fallback option. a final fallback option for most items is a “file download” link from the “click to play” image
- videos have a nice new “Related Videos” pane that shows at the end of playback
- should be much more reliable — I had previously hacked up a lot of the JS and flash from the jwplayer release version to accommodate our various wants and looks — now we use mostly the stock player with minimal JS alterations/customizations around the player.
- better HD video and other quality options — uploaders can now offer multiple video size and bitrate qualities. If you know how to code web playable (see my next post!) h.264 mp4 videos especially, you can upload different qualities of our source video and the viewer will have to option to pick any of them (see more on that below).
- more consistent UI and look and feel. The longtailvideo team *really* cleaned up and improved their UI, giving everything a clean, consistent, and aesthetically pleasing look. Their default “skin” is also greatly improved, so we can use that now directly too
- lots of cleaned up performance and more likely to play in more mobile, browsers, and and OS combinations under the hood.
Please give it a try!
-tracey
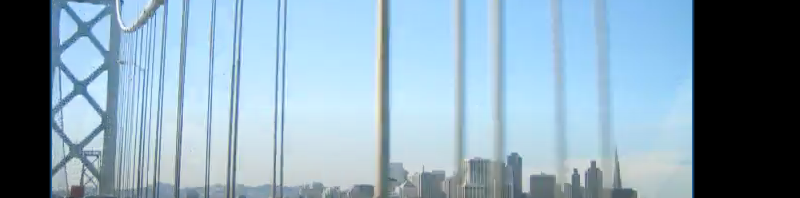
For those of you interested in trying multiple qualities, here’s a sample video showing it:
http://archive.org/details/kittehs
To make that work, I made sure that my original/source file was:
- h.264 video
- AAC audio
- had the “moov atom” at the front (to allow instant playback without waiting to download entire file first) (search web for “qt-faststart” or ffmpeg’s “-movflags faststart” option, or see my next post for how we make our .mp4 here at archive.org)
- has a > 480P style HD width/height
- has filename ending with one of: .HD.mov .HD.mp4 .HD.mpeg4 .HD.m4v
When all of those are true, our system will automatically take:
and create:
that is our normal ~1000 kb/sec “derivative” video, as well as “filename.ogv”
The /details/ page will then see two playable mpeg-4 h.264 videos, and offer them both with the [HD] toggle button (seen once video is playing) allowing users to pick between the two quality levels.
If you wanted to offer a *third* quality, you could do that with another ending like above but with otherwise the same requirements. So you could upload:
- filename.HD.mp4 (as, say, a 960 x 540 resolution video)
- filename.HD.mpeg4 (as, say, a 1920 x 1080 resolution video)
and the toggle would show the three options: 1080P, 540P, 480P
You can update existing items if you like, and re-derive your items, to get multiple qualities present.
Happy hacking!